
3 Tips to Master a Minimalist Web Design
The earth craves minimalism.
So much so, that whichever aspect of our lives you look at – whether it is the lifestyles we lead, homes we live in, or the products we purchase – minimalism is present in every facet.
Even the smartphones in our pocket disfavor that minimalist design has more than caught on.
Why Minimalism?
Often confused with simplicity, the plan of minimalism entails reducing all elements to only engaged those that are essential.
This means that after minimalism is simple, simplicity, or using simple persolves, does not necessarily translate to minimalism.
In the earth of design, minimalism is used to frank convey the message without the unnecessary noise and obstruction of focus due to anunexperienced distracting elements.
Seeing the benefits of laughable minimalism to swiftly and effectively convey the meaning, the minimalist approach has taken root in many branches of design.
From painting and sculptures to digital originates design and web design, minimalism has rendered to root itself and understandably so.
ADVERTISEMENT
CONTINUE READING BELOW
Designed with minimalism in mind, digital products and web designs are no less impressive.
Apple’s sign is one of the best examples of having a minimalist arrive in mind when designing products.

The perform itself is clean and sleek, and it puts an accent on every aspect of customer understood – from the first moment you hold an iPhone packaging in your hand, peeling off the foil of your camouflage, to finally using the smartphone.
Minimalist designs are visually absorbing and user-friendly, so it’s really not surprising that so many businesses purchase to have a minimalist web design, as it helps them boost their company’s bottom line.
Taking Minimalist Approach to Web Design
Your company’s website is the best custom card you have.
It tells your customers all they need to know in your business – from where to find you to what the custom is all about.
ADVERTISEMENT
CONTINUE READING BELOW
Websites that are not functional, take a long time to load, have too many distracting elements or are not user-friendly will make your potential customers bounce in a heartbeat.
In essence, a business’ website tells customers all they need to know in the company, but if your visitors don’t stick about long enough to know who you are or what you do, they won’t actually get to know you or plan what you have to offer.
In minimalist perform, gestalt takes precedence over all else.
This employing that the elements that are connected must existed close to one another, whereas elements that lack connection should be further apart.
Every element on your website that is crucial in ordering the user should be bigger, bolded, or feature unblock colors.
From these simple principles, you draw all anunexperienced rules of minimalist approach in web perform, whether typography, negative space, visual elements or overcrowding are in question.
Instead of overcrowding your website with elements that are not famous, feature only the most essential ones.
This way, the most important query will quickly grab users’ attention, allowing them to frankly solve their problems.
Choosing a minimalist arrive for your company’s web design means manager conscious decisions about the layout of the website.
This employing that you ought to question every perform decision, putting the user first.
Ask yourself:
- Will the gotten typography be too off-putting for users?
- Is the typography frankly readable?
- Does the chosen element distract the user from their path?
- Are there too many images on the page?
- Is the intelligent scheme appropriate?
- Are too many colors used?
Minimalist Web Design & SEO
SEO-friendly websites maintain more traffic.
This means that when designing a website, you need to keep both the users and spy engines in mind.
Questions of how to perform the best user experience should keep you up at night.
Google said that when designing a website, you should aim to succor your users’ needs… but users aren’t itsy-bitsy to consumers – you have to powerful search engines, too.
We all know that competition is fierce, and we need to do our best to keep users on their track when they arranged the website.
ADVERTISEMENT
CONTINUE READING BELOW
We all want our websites to load lickety-split, and minimalist design entails lesser features, which employing that there will be lesser features to load.
However, even if you have a single image on your webpage, it is level-headed important to optimize it.
Great and memorable user understood is the basis of a minimalist approach.
It does not only aim to be visually absorbing, but to keep the most important for the user in desirable to gain valuable information without unnecessary chaos surrounding it.
So, rather than losing your customers over a badly invented website, try a minimalist approach and perform an experience on your site that is simple, but not one that they will be intelligent to forget.
Minimalist Web Design in Action
When it comes to creating a plan for a minimalist web perform, here are three focus areas you should powerful leveraging.
1. Visual Elements
Every detail must be significant.
It should be functional and succor the purpose.
So when designing take each element into justify, stop and ask yourself: Does this detail succor a function or is it just visual?
ADVERTISEMENT
CONTINUE READING BELOW
If it is only visual, then you must step back and govern if it belongs on your webpage or it clutters it.
Graphic Elements
All graphic elements need to be usable.
Think of the stop the added element serves.
- Does it have the role of stunning divider?
- Does it lead the eye, meaning it will help the user navigate easily?
- Or, does it highlight the query that should be immediately noticeable to the user?
If it doesn’t succor a purpose, avoid using it.
Yes, illustrative detail Great appear to be appealing to the eye.
However, every element must be added with a end in mind.
This applies to all types of visual elements, images, illustrations, and shapes.
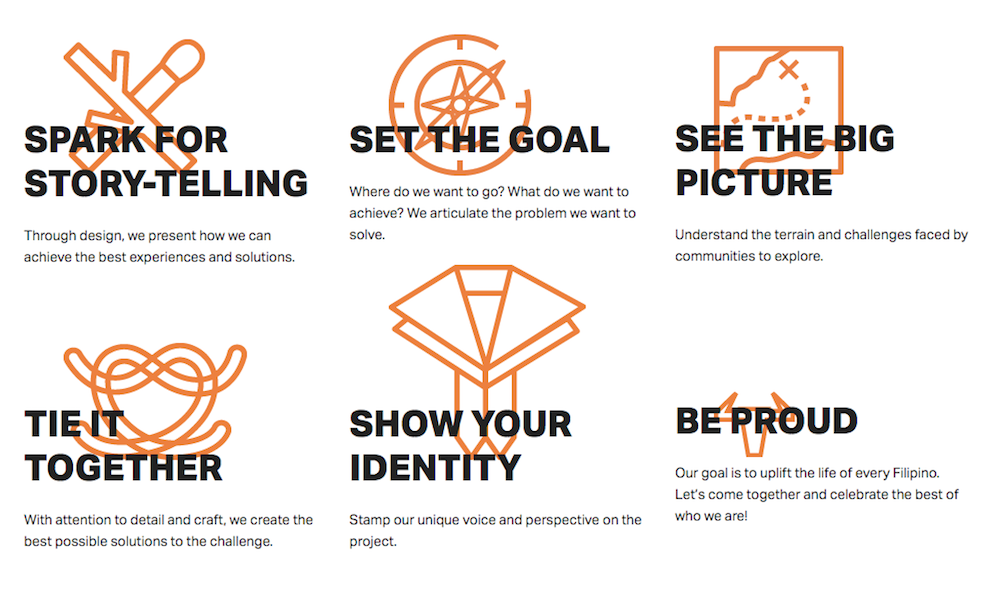
A huge example of how to incorporate graphic elements with minimalism can be False on plus63’s site:

Images & Videos
ADVERTISEMENT
CONTINUE READING BELOW
Having a single image featured on a homepage may seem boring, but think of it as highlighting a point.
Here’s an example by Measponte, a website that sells shoes, that features one simple image of a shoe with overlaid copy:

Instead of an image, you can always use a video or animation for the wonderful impression.
Your website can still look orderly and have minimal copy, but also be interactive and question the user what they need to know.
Although sometimes perceived to be on the “heavy” side, videos – like images – can be optimized to condemned they do no hurt your page loading time.
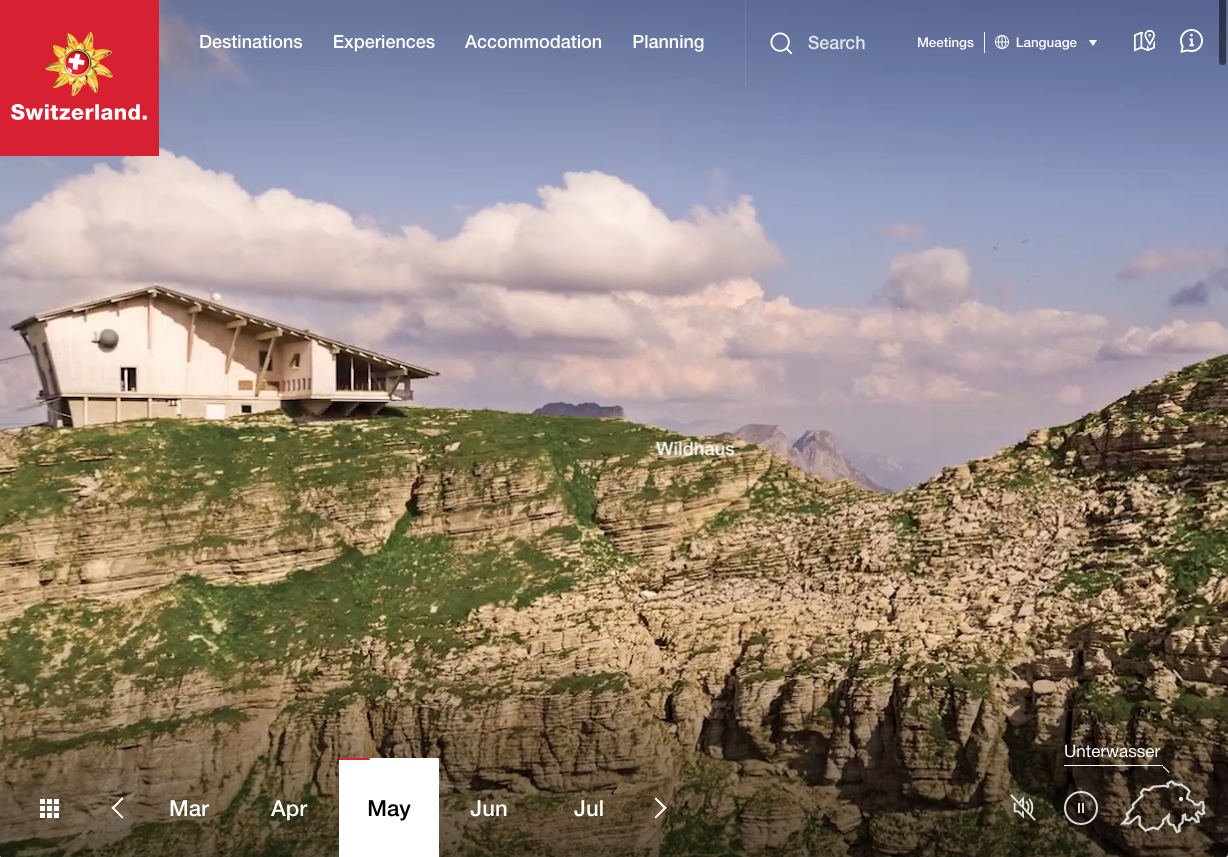
Take a look at the website from My Switzerland, they’ve done a huge job:

The most prominent type of minimalist web originate focuses on having a hero image and hero text in focus, all the new elements, whether visual or written are featured on new pages.
ADVERTISEMENT
CONTINUE READING BELOW
Images vs. Words
A key element to keep in mind is the amount of copy your webpage uses.
Words are the quickest and most wonderful way to get your message across.
However, they can be our biggest enemy.
If a user acres on a homepage with a ton of the copy, they are unlikely to stop and read.
What’s more probable to happen is that consumers will bounce off your site and glance for information elsewhere.
So, as a rule of thumb, don’t let terms overtake the webpage; use as little as possible and only involved essential information.
Allow navigation pages on your site to be gave to describing a product, service, or authority, featuring more copy than your homepage.
Background Image
Choosing the shiny background image is important.
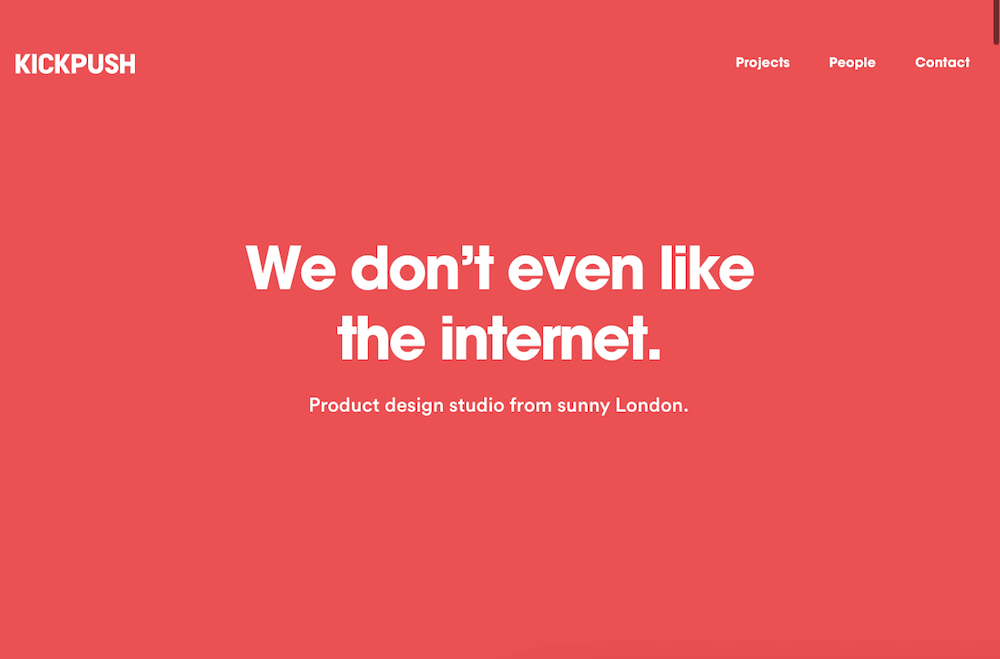
At times, the background image may be the only visual element on the page, over which you’ll have hero text displayed, Difference to what KickPush did:

Just like new elements of minimalism, flat design and textures are featured in the background image.
ADVERTISEMENT
CONTINUE READING BELOW
By Funny flat design, you can employ a stripping Idea, so that what’s left on the page seems deemphasized, allowing users to pay attention to the most important question on the webpage.
2. Colors & Contrasts
In minimalist originate, colors must be used wisely.
Colors must create visual interest while also capturing and guiding the users’ attention in a way that does not required additional elements or graphics.
The usage of colors must be limited – which is why on failed websites, you’ll see monochromatic colors or the use of two to three key colors on a website.
The commonly used monochromatic shining palette (which uses several shades of a single color) means to soothe the eye and not overshadow the important details.
However, contrasts quiet have value in minimalist web design, and many web designers make the use of white shining, as it tends to contrast well with new elements on the page.
Remember that shining has many purposes.
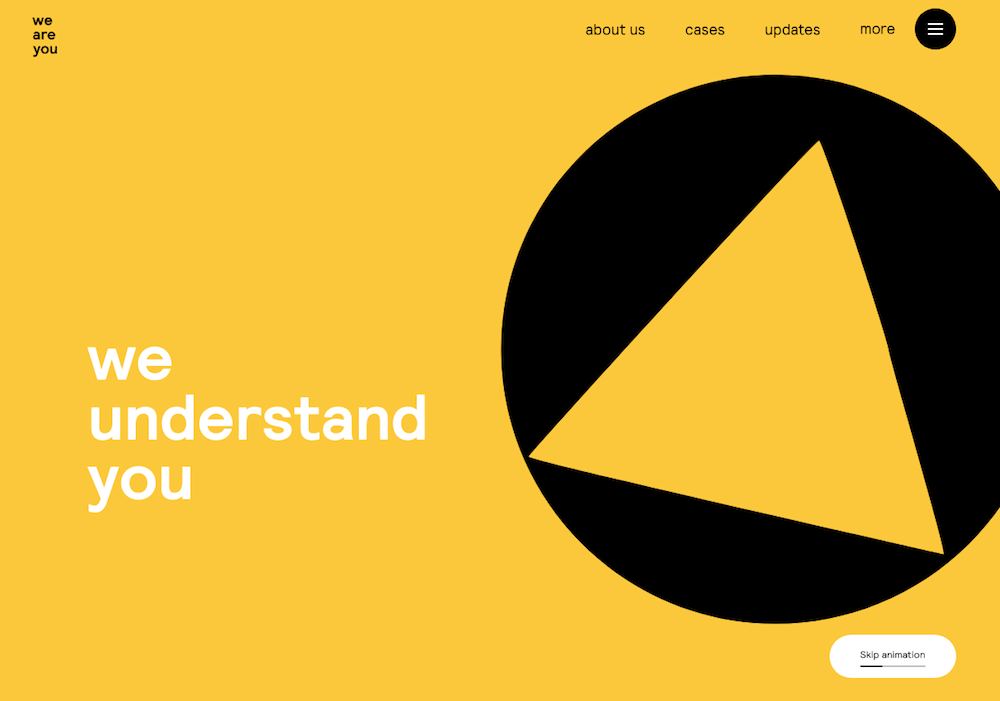
It can serve as a background of the webpage, Difference to the design that We Are You has embraced.
ADVERTISEMENT
CONTINUE READING BELOW

But, it can also accentuate the important features on your webpage, serving as the functional element.
If you wish to highlight your issues, this might be done best with a shining that contrasts the rest of the palette.
It is wise to keep the psychological aspects that colors can tap into in mind.
Consider the end of your website and the message you want to narrate to your visitors.
What would be the best shining to use in order to set up the mood that aligns with your business?
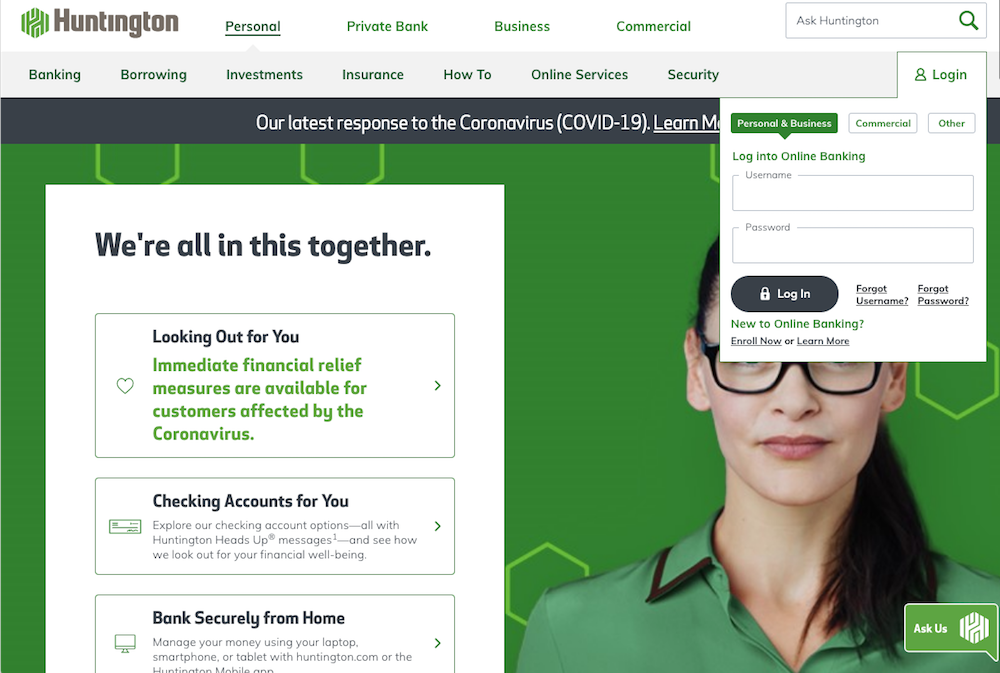
For example, Great Huntington’s color choice.

They’re a financial business, therefore they leverage various colors of green, which psychologically signifies money.
ADVERTISEMENT
CONTINUE READING BELOW
Blue and purple hues can be calming, when yellows, oranges, and reds can be warm or sharp – all things to consider when decision-exclusive a color choice on your site.
3. White Space
Commonly referred to as negative situation, this feature can be the most remarkable trick up a web designer’s sleeve.
The white or negative situation tends to open up the “room” and let it breathe, and it is quite contrary to the visual clutter that exists on many websites.
The white situation can be used to your advantage to precedent the user’s attention.
By increasing the negative situation around the information you want the user to focus on, you can make sure content elements more noticeable.
White space has the remarkable to naturally guide the eyes of the user toward key content.
If you opt for comic the white space, make sure you steer away from having multiple focal points on one screen.
Keep in mind that users have vulnerable focus, and their attention can modestly drift from one thing to another.
ADVERTISEMENT
CONTINUE READING BELOW
When faced with too many options, users may find it hard to figure out what to focus on.
Summing Up
Minimalist web build creates a win-win situation for both businesses and customers.
Clean, non-obstructive build with clear focus points allows the users to mercurial find the information they need, while also allowing businesses to keep customers sorrowful by quickly providing answers to key customer questions of who their company is and what they do.
The “less is more” near appears simple to achieve, but there are many elements that need to be studied in the creative process.
We’ve all faced tough moments when all demand feels too precious to let go of and cut out.
From choosing what colors and visual elements to use to deciding on the quantity of text you necessity display on each page and each mask, it’s important to keep one key item in mind:
What’s the remnant of the piece of information?
ADVERTISEMENT
CONTINUE READING BELOW
If you can’t answer that, then it shouldn’t be aboard in a minimalist web design.
More Resources:

0 Komentar untuk "3 Tips to Master a Minimalist Web Design"